Hey Eliot! I considered sending a direct message but I figured this might be a useful conversation to have more publicly in case my tinkering is useful to other Tangible Blocks users.
Here’s my setup. I have a little demo site that has a custom post type called ‘bicycle’ and I have a block that displays the fields from a chosen post. I wanted to create a dropdown control that was dynamically populated with all the posts on the site to allow the user to select the one they wanted to display. Here’s what that dropdown control looks like:
<Control type="select" name="select_bicycle" label="Select a bicycle">
<Map options>
<Loop type=bicycle>
<Key name="{Field name}"><Field model/></Key>
</Loop>
</Map>
</Control>
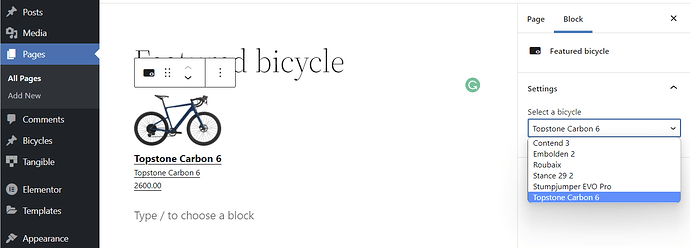
When adding the block in Gutenberg, here’s what that looks like:
Couple of questions:
- Does this make sense as a way to achieve what I’m trying to achieve? I know that some kind of query field is in the works to achieve something like this, but the way I’ve done it seems to work, at least in this use case.
- Does the use of a Loop tag in the controls affect performance on the front end? If my mental model is correct, the control-side loop would only run when the block is being edited, and then when a user is visiting a page that has that block on it, the only loop that would run would be the loop in the template tab that’s actually getting the post data. I might be wrong about that though.
- The ability to add a ‘name’ attribute to the Key tag wasn’t documented. Is that something that should be added to the documentation?