You’ve got all the right ideas, but once you’ve established that you’re not inventing any tags or attributes and you’re following the correct syntax described in the docs (as you are), the next step in troubleshooting an L&L template is to break it down into smaller and smaller pieces until you figure out exactly which part of the template isn’t working as you expected.
Here’s how I would do that in your case. As a reminder, this is the template we’re starting with that isn’t working.
<If loop exists post_type=program field=day_time_start field_compare=includes field_value="{Date format='l'}" sort_field=day_time_start sort_type=date sort_date_format="l g:i a" sort_order=asc>
<Loop>
<div class="single-program">
<a href="{Field url}" class="title"><Field title /></a><br />
<span class="times"><Field acf_date_time=day_time_start format="g:i a"/></span>
</div>
</Loop>
<Else />
There are no programs scheduled for today.
</If>
For starters, I tried removing the extra stuff that isn’t really necessary for what we’re testing: the divs, the custom field display, and the sorting options on our loop. I also changed the dynamic value {Date format='l'} to a simple static value of Monday for testing purposes. After all, the first thing we need to do is make sure that we’re getting the data in the first place, then we can worry about organizing and styling it. So when I strip all that away, I’m left with:
<If loop exists post_type=program field=day_time_start field_compare=includes field_value="Monday">
<Loop><p><Field title /></p></Loop>
</If>
But no luck, that still didn’t work and it outputs nothing. So I decided to simply loop through all our posts and display our day_time_start field values to see what’s contained within them:
<Loop post_type=program>
<p><Field day_time_start /></p>
</Loop>
This revealed something interesting: the output looked like this
2023-10-23 00:00:00
2023-09-04 00:00:00
2023-07-12 00:00:00
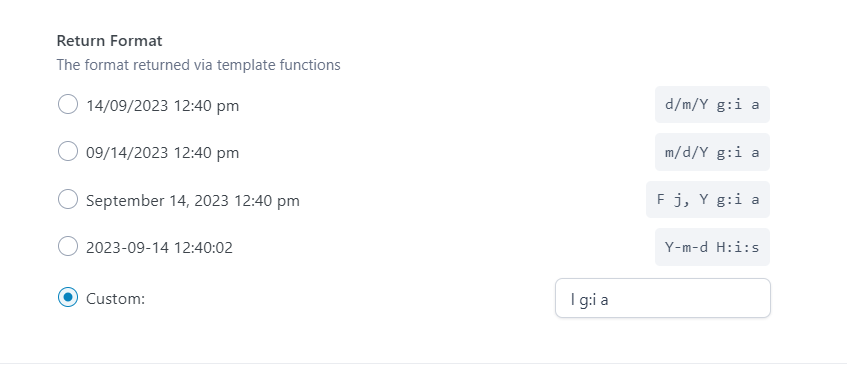
That’s not the format I expected. After all, I had set up the field to output its data in the format l g:i a in the ACF field settings:
My first reaction was that this might be a bug, so if I wasn’t in contact with the devs already, I might make a post on the forum and let our devs know that I think I’ve identified a bug. In this case, I’ve actually already spoken to a dev about a similar issue and they mentioned this:
the Field tag doesn’t handle such ACF features unless you use ACF-specific attributes starting with acf_* to specify the field. For example, this:
<Field editor_field_name />
Should be changed to this:
<Field acf_editor=editor_field_name />
In other words, if you use the general-purpose L&L tags and attributes, it works with the raw field value, which in this case for the date_time field is in the format 2023-07-12 00:00:00. Whereas in order for L&L to be able to support the features of a third-party plugin (like the custom display format of ACF fields in this case), we need to use the plugin-specific tags and attributes mentioned in the docs. When I switch my template to this:
<Loop post_type=program>
<p><Field acf_date_time=day_time_start /></p>
</Loop>
It outputs the data in the format I was expecting:
Monday 12:00 am
Monday 12:00 am
Wednesday 12:00 am
So that’s a massive clue about how we need to approach this: we need to use the acf_date_time attribute if we want to work with our custom ACF format of data instead of the raw format of the data that are actually saved in the field value. The reason it wasn’t filtering our loop as expected is because we were trying to filter the raw value of our field which would never contain the value “Monday” since the data itself isn’t in our custom text format.
Now we’ve got to build back up to get the functionality we want. Whether we tried using query parameters like custom_field or attributes like field, in both cases we would need to feed it an actual field name, which means that we wouldn’t be able to use our acf_date_time attribute to make sure we were working with the data in the right format. So, as noted here, that means we’re going to need to use conditional logic to filter our loop instead.
<Loop post_type=program>
<If check="{Field acf_date_time=day_time_start}" includes value="Monday">
<p><Field title /></p>
</If>
</Loop>
Hey, that works! So we’ve identified why our template wasn’t working and we’ve got a revised template that’s displaying the data we wanted. Now it’s just a matter of putting the functionality back in that we took out for testing.
The cool thing about our discovery here is that we now know that the actual raw field value of that ACF date field is in a format that looks like this: YYYY-MM-DD HH:MM:SS. The fun thing about that format: it can be sorted alphabetically (i.e. reading the numbers from left to right) without us having to do anything fancy!
So in the end, ordering our loop might look like this:
<Loop post_type=program orderby_field=day_time_start>
<If check="{Field acf_date_time=day_time_start}" includes value="{Date format='l'}">
<p><Field title /></p>
</If>
</Loop>
Finally, we need to add our logic back in so that we can display something when there aren’t any results. At first, I thought you could do that by setting a variable inside your If tag, like this:
<Loop post_type=program orderby_field=day_time_start>
<If check="{Field acf_date_time=day_time_start}" includes value="{Date format='l'}">
<p><Field title /></p>
<Set any_programs>true</Set>
</If>
</Loop>
<If variable=any_programs not exists>
There are no programs scheduled for today.
</If>
The only flaw I see there is that the variable gets set multiple times. I imagine there would be ways around that, but it would involve additional tinkering and testing. and I imagine this should work quite well. If you ever want to do some tinkering and compare multiple possible approaches, you can use the Timer tag to test which approach performs better.
Hope that’s helpful!