I have a wordpress website with many products arranged in categories. I would like my loop to sort for the category based on the lowest to highest number numerically based on the length_ft custom field size for each product. Currently it is sorting out of numerical value. When the loop encounters a double digit number, it will move that number in front of the normal sequence. So, for example if I want the sequence to go, 1,2,3,4,5,6,7,8,9,10,11… It will output 1,10,11,12, …,2,3,4,5,6,7,8,9… because 10-19 start with the number 1, which is not the desired outcome. How can I have it sort properly in numerical sequence?
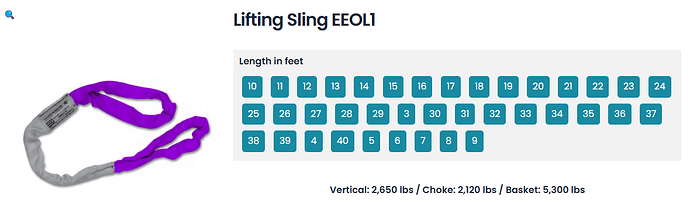
Here is what it looks like.
This is my tangible code:
<Loop type=taxonomy_term taxonomy=product_cat terms=329,330,331,336>
<div class="product-display">
<div class="product-image">
<Loop type=attachment id="{Field thumbnail_id}">
<img src="{Field url size=medium}" alt="{Field alt}" />
</Loop>
</div>
<div class="product-details">
<h2><Field title /></h2>
<div class="product-description">
<Field description />
</div>
<div class="shackle-sizes-box">
<h6>Sizes</h6>
<Loop type="product" taxonomy="product_cat" terms="{Field name}">
<a href="{Field url}" class="size-button"><Field name="diameter_bow_in" /></a>
</Loop>
</div>
<div class="price-range">
<Field name="price_range" />
</div>
</div>
</div>
</Loop>
Any ideas or help would be greatly appreciated.