Is there a way to do a repeater for block controls? I don’t see anything in the documentation on a repeater control
Beaver Builder handles repeaters like this:
Some examples where this is used on default modules: Icon Group, Accordion, Tabs, Pricing Table, etc.
Not sure how Elementor and Gutenberg do it though…
Hey Zack! While I did try to hack together my own DIY set of repeater controls a few months back using a conditional loop and some nested controls, I never got it to work the way I wanted it to at the time (although there’s a chance it might be possible now using the tag-attributes attribute that was added in 3.0.0, I’m not sure).
Even if you could make it work in the current version, it’s not going to be quite as elegant as a purpose-built repeater control, so you’ll be glad to know that one is in the works. We’re reworking all our controls to make them more flexible and open up the option to display the controls in more areas of the site and in more builders than what’s currently possible. It’s still very much a work in progress and development is advancing at the pace that our clients are requesting these custom controls, so it’s still too early to give an idea of when these new control types will make their way into the beta version of the plugin. But the good news is that I’ve seen our basic repeater control in action along with the new template syntax that will accompany it to allow people to make the most of this control, like giving the ability to loop through all nested control values inside a repeater. We’ll definitely post here and communicate by email when this is released for beta users.
Sounds great. Thanks! Looking forward to giving it a go
Hey Zach,
The latest Tangible Blocks beta introduces our new control system along with some new syntax.
It’s early days so I expect you’ll find plenty of things to improve.
One aspect of the new system is that instead of trying to map each control to the native control system of each page builder, we just use the exact same custom controls everywhere.
This should give us a lot more control over behavior and capabilities since in previous integrations discrepancies between how each control worked in each builder created an absolute minefield of problems to navigate.
One downside for now is that our controls all look the same regardless of builder context, but we’ll eventually have per-builder styling so they look more native.
Here’s what the syntax would look like for a simple repeater block.
Markup
<ul>
<li>Loop syntax:
<Loop control=repeater_name>
<ul>
<li>Text: <Field text_name /></li>
<Loop control=gallery_name>
<li>ID: <Field id /></li>
<li>URL: <Field url /></li>
</Loop>
</ul>
<hr />
</Loop></li>
</ul>
Controls
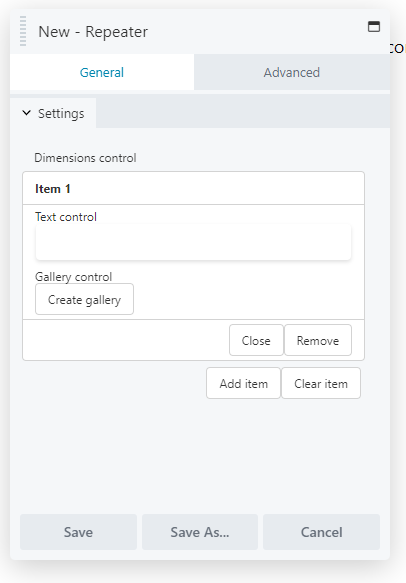
<Control type="repeater" layout="block" name="repeater_name" label="Dimensions control">
<Control type="text" name="text_name" label="Text control" />
<Control type="gallery" name="gallery_name" label="Gallery control" />
</Control>
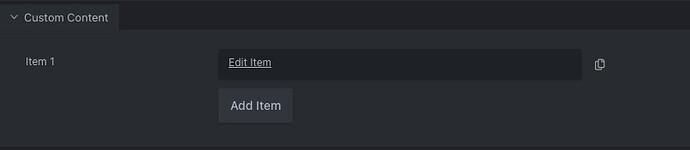
And here’s what it looks like in BB:

Glad to see I’m not the only one mixing up @zack and @zach ![]()
Also I hadn’t spotted that that new syntax and controls had finally made it into the released beta version. I’ll have to make a write up about that and add it to the docs.
I’m getting conflicting reports about whether they did haha, maybe this is just in the version I have
It’s finally live in 3.1.6!