Hello, I have question regarding nested loops for my woocommerce products. I would like to use my L&L template on a specific sub category and have it display only one of my ACF fields, which is my length_ft field, for each of the products in that category.
<div class="product-display">
<div class="product-details">
<div class="shackle-sizes-box">
<h6>Length in feet</h6>
<Loop type="product" taxonomy="product_cat" terms="165">
<a href="{Field url}" class="size-button"><Field name="length_ft" /></a>
</Loop>
</div>
</div>
</div>
I have a nice working version using this code below, but as I have it now, I would need to place this template on each one on a separate the subcategory archive pages, of which there many. It would be too tedious to make that many templates, and I know there must be a better way to organize the code in the template so that I only need one template to apply to any items that fall into that category.
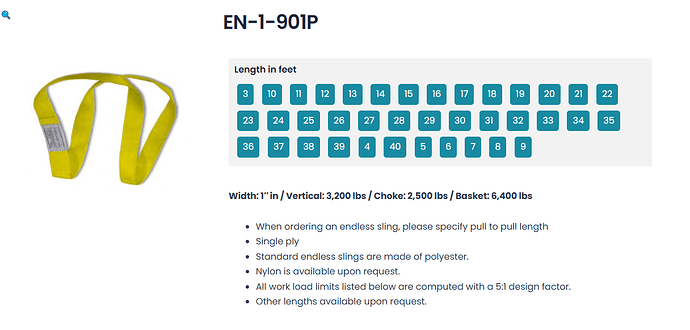
That brings me to the nested loops question. I would want the loop to call the product subcategory, and display all the products under that category but only show its field named length_ft as a button, as in the screenshot below.
I currently have terms=165 to narrow down the category id number, but I would need that to be more dynamic instead of a static number so it would get the context from the whatever is the current post and not just this category, since I would want to use the same template on other sub category products.
I’m still learning L&L and have read this article, which was a great help: Everything you need to know about the Loop tag - Loops & Logic
Perhaps I need Set and Get values?
Any help would be greatly appreciated.